![]()
Compositie
Snijplotters + Snijplotter Software
E-mail prayer
Room of Possibilities
Tijdzones
Een mat maken in Designmaster
31 jan 2008
In het lesje samenvoegen heb je geleerd hoe je een tekst kunt samenvoegen. Vaak is de volgende stap een mat maken. In Designmaster heb je daar heel veel mogelijkheden in. Een traditionele mat zoals je die in Robomaster of een ander tekenprogramma maakt, en daarnaast nog andere leuke matten.

|
gebruikte font: Acadian Bij deze stap zijn we gebleven in de les Samenvoegen. Omdat we nu met deze tekst gaan spelen, is het handig om hem te dupliceren voor het geval er iets niet zo gaat als je gedacht had. Edit>Duplicate Het voordeel van dupliceren is dat je gedupliceerde tekst dezelfde afmetingen heeft als het origineel en dat het offset geplaatst wordt. Dat wil zeggen niet exact op dezelfde plaats als het origineel. |
|
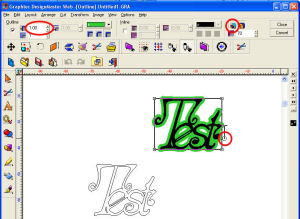
 1.00 bij de instelling Outline Thickness links boven op de smartbar. |
Voor
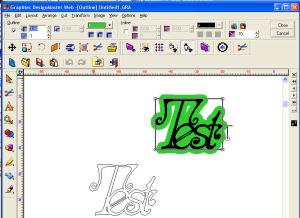
een traditionele mat: selecteer je tekst (zodat er blokjes omheen staan) Transform>outline Je smartbar is verandert. De waardes op de Smartbar: Werk bij al deze knoppen met de pijltjes, want als je gewoon het getal verandert dan krijg je geen preview van wat je aan het doen bent. Je klikt "Keep Original" aan, rechts op de smartbar. Daarna kun je bij "Outline", links op de smartbar de grote van je mat bepalen met de pijltjes "omhoog" en "omlaag". |
|
 1.84 bij de instelling Outline Thickness links boven op de smartbar. |
Op deze
manier zie direct op je scherm
wat de verhouding tussen tekst en mat is.
In plaats van de pijltjes te gebruiken bij "Outline", kun je de grote van je mat ook bepalen door het kleine cirkeltje naar rechts te slepen. Je hebt nu een traditionele mat zoals je die ook in robomaster kunt maken. En nu komen de extra mogelijkheden van Designmaster. |
|
|
Outline Point, Outline Clipped en de Outline Round |
Voordat je verder gaat kun je met de "Outline Point", "Outline Clipped" en de "Outline Round" nog even bepalen wat je de mooiste mat vind bij dit lettertype. | |
 Outline Point |
 Outline Clipped |
 Outline Round |
|
Outline Passes = voor een mat met een uitsparing |
Verder
kun je op deze smartbar nog een mat met een
uitsparing maken. En meerdere matten om dezelfde tekst. |
|
|
|
|
|
 |
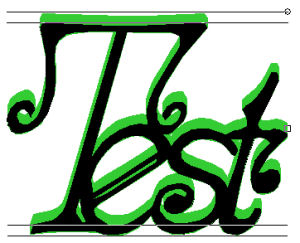
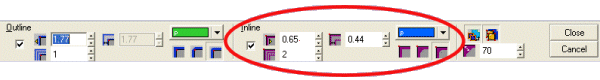
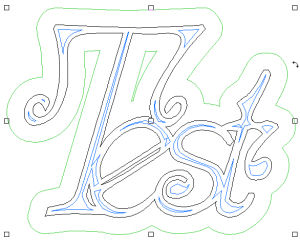
Inline = een binnenlijn in je letters. | |
|
|
 |
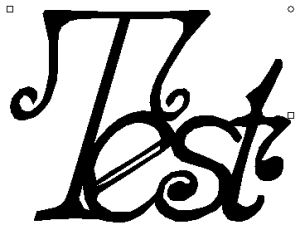
Als je "close" aanklikt op de
smartbar en de "Show Fill" uitzet zie je de snijlijnen van de matten. Door
Arrange>Break Path te doen kun je de snijlijnen nog aanpassen. Als je
nu dubbel klikt op een lijn kun je die lijn via de nodes nog aanpassen. Voor
het geval dat je een lijn niet mooi vind lopen of een vlakje te klein vind
om te snijden. Denk erom, als je iets hebt wat je misschien wilt houden; even een duplicaat maken om verder mee te experimenteren. |
| En dan
een ander soort mat niet zo vlak als de traditionele mat, maar een mat
waarmee je van je tekst een 3D tekst maakt. selecteer je tekst Transform>Shadow |
||

|
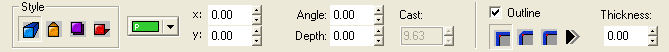
Je
smartbar heeft nu knoppen waarmee je kunt kiezen wat voor schaduw je wilt.
Je kunt ook met de handels werken die nu verschenen zijn.
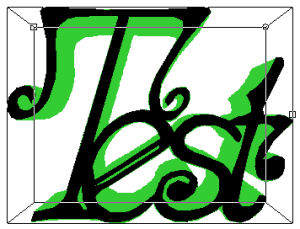
We beginnen met Style: Block Shadow , het blauwe icoontje. Merk op dat met "Block Shadow" de afmeting van voorkant en de achterkant van de schaduw gelijk blijven. |
|
|
|
Door
het cirkeltje te verslepen verschijnt er ineens een verticale lijnen,
horizontale lijnen of een 3D box, en krijgt je
schaduw richting.
De X waarde is de horizontale richting. Smartbar: X waarde op 1.00 Smartbar: X waarde op -1.00 of Cirkeltje naar rechts is de positieve waarde, cirkeltje naar links is de negatieve waarde. Het is of je de schaduw achter je tekst vandaan sleept.
Merk op dat de "Depth" = diepte mee verandert als je enkel de X waarde verandert. |
|
|
|
De Y
waarde is de verticale richting. Smartbar: Y waarde op 1.00 Smartbar: Y waarde op -1.00 of Positieve waarde is cirkeltje naar boven slepen: de schaduw aan de bovenkant. Negatieve waarde is cirkeltje naar beneden slepen: de schaduw aan de onderkant.
Merk op dat zodra je de verticale richting aanklikt de "Angle" = hoek op 0.90 springt. Ook verandert de "Depth" weer mee. |
|
|
|
Angle
is de schuine hoek waaronder je je schaduw kunt maken. Deze functie werkt het fijnst met het verslepen van het cirkeltje vind ik. Ik heb het cirkeltje schuin naar rechts boven gesleept. De schuinte is ongeveer 45 graden. De X en Y waardes zijn ongeveer gelijk geworden, en de Depth is 1.50 geworden. Je kunt het cirkeltje verslepen in alle richtingen vanaf het beginpunt.
|
|
|
|
We gaan
verder met Style: Perspective Shadow , het oranje icoontje. Merk op dat met "Perspective Shadow" de afmeting van voorkant en de achterkant van de schaduw niet gelijk blijven. Als we de smartbar bekijken zien we dat nu ook de waarde Cast in te stellen is. Kijken we naar onze tekst dan zien we nu 3 handels waar we mee kunnen werken.
|
|
|
|
Het
cirkeltje bepaalt de afmeting van de achterkant van de schaduw. Ik heb het cirkeltje schuin naar links beneden getrokken. Op de smartbar zien we dat alleen de Cast waarde gewijzigd is. Als we naar de tekst kijken zien we dat er een denkbeeldige kubus is verschenen die ons helpt de diepte te zien. |
|
|
|
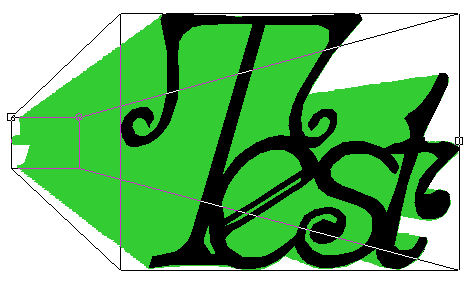
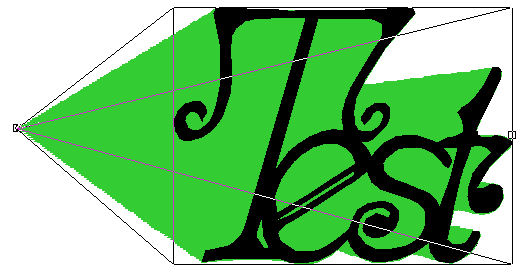
Trek
het cirkeltje nog verder naar links beneden zodat de kleinste rechthoek nog
kleiner wordt. Door nu het vierkantje rechts boven naar de midden links te slepen, lijkt het of onze tekst van heel ver weg komt. Het vierkantje bepaalt de positie van de achterkant van de schaduw. |
|
 |
Sleep
je het vierkantje bv. naar +/- Angle waarde 180, en daarna zet je het
cirkeltje op het vierkantje, dan loopt je schaduw weg in een punt. Je kunt het vierkantje niet verplaatsen als het cirkeltje zich op dezelfde positie bevindt. Je kunt het cirkeltje niet hoger dan het vierkantje links boven slepen. Als je de schaduw dus van boven wilt laten komen, zul je eerst het vierkantje hoger moeten zetten. |
|
 |
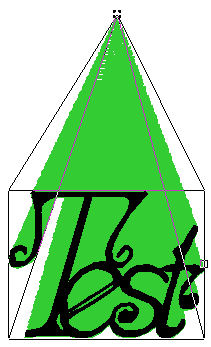
Ik ben weer begonnen met het cirkeltje naar links beneden te slepen, en dan het vierkantje naar de midden boven te bewegen. Dan de punt creëren door het cirkeltje op het vierkantje te zetten. | |
|
|
En dan
Style: Drop Schadow Dit is een bijna identieke schaduw die in beginsel dezelfde afmeting heeft als je tekst, en die je los van je tekst kunt plaatsen. Wat opvalt aan de smartbar is dat de Cast waarde grijs is. Als we naar de tekst kijken zien we het cirkeltje en een vierkantje. |
|
 |
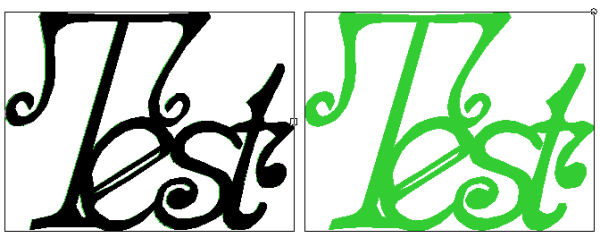
Door
het cirkeltje te verslepen, trekken we de schaduwtekst los van de zwarte
tekst. Je kunt deze schaduw daarheen slepen waar je maar wilt. Het enige dat je in deze stijl kunt instellen is de positie van de schaduw, de positie van de tekst, Thickness, en de 3 Outline vormen. |
|
|
|
Smartbar: Thickness op 1.00 of Door het blokje naar rechts te slepen verander je de dikte van je mat. Als je alleen Thickness een waarde geeft, ziet het er net zo uit als een traditionele mat. Als je echter óók een van de andere waardes instelt, dan krijg je een plus-effect. |
|
 |
En als
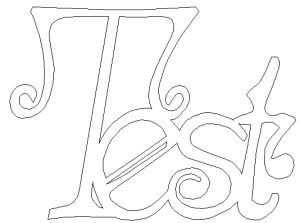
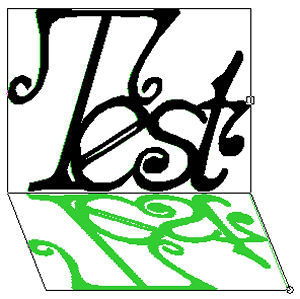
laatste Style: Cast Shadow De smartbar verandert verder niet, maar als we naar de tekst kijken zien we het cirkeltje en het blokje van de zwarte tekst, én een soort frame zonder bodem. Stel je dat frame voor als een vel papier, en de ontbrekende bodem als een vouw. |
|
 |
 |
Het
cirkeltje is het handel van de schaduw.
Je kunt de schaduw aan de voorkant van je tekst laten vallen, of aan de achterkant. Als je het blokje naar rechts beweegt, stel je de Thickness van de schaduw in. |
|
||
|
|
Smartbar: alleen Thickness op 1.00 of Door het blokje naar rechts te slepen verander je de dikte van je mat. Als je alleen Thickness een waarde geeft in Cast Shadow, ziet het er net zo uit als een traditionele mat. Als je echter óók een van de andere waardes instelt, dan krijg je een plus-effect. Speel met alle mogelijkheden en als er iets is wat je misschien wil houden, even dupliceren! |
|
mensen hebben
deze pagina bezocht